本文索引
一、介紹
二、安裝 Maven
三、安裝 VS Code
四、安裝 VS Code Java 套件
五、建立第一個 Maven 專案
日期:2019 年 7 月 18 日
一、介紹
Visual Studio Code(簡稱VS Code)是一個由微軟開發,
同時支援Windows 、 Linux和macOS等操作系統的免費程式碼編輯器。Apache Maven 是一個軟體(特別是 Java 軟體)專案管理及自動構建工具,由Apache軟體基金會所提供。 基於專案物件模型(縮寫:POM)概念,Maven利用一個中央資訊片斷能管理一個專案的構建、報告和文件等步驟。
二、安裝 Maven
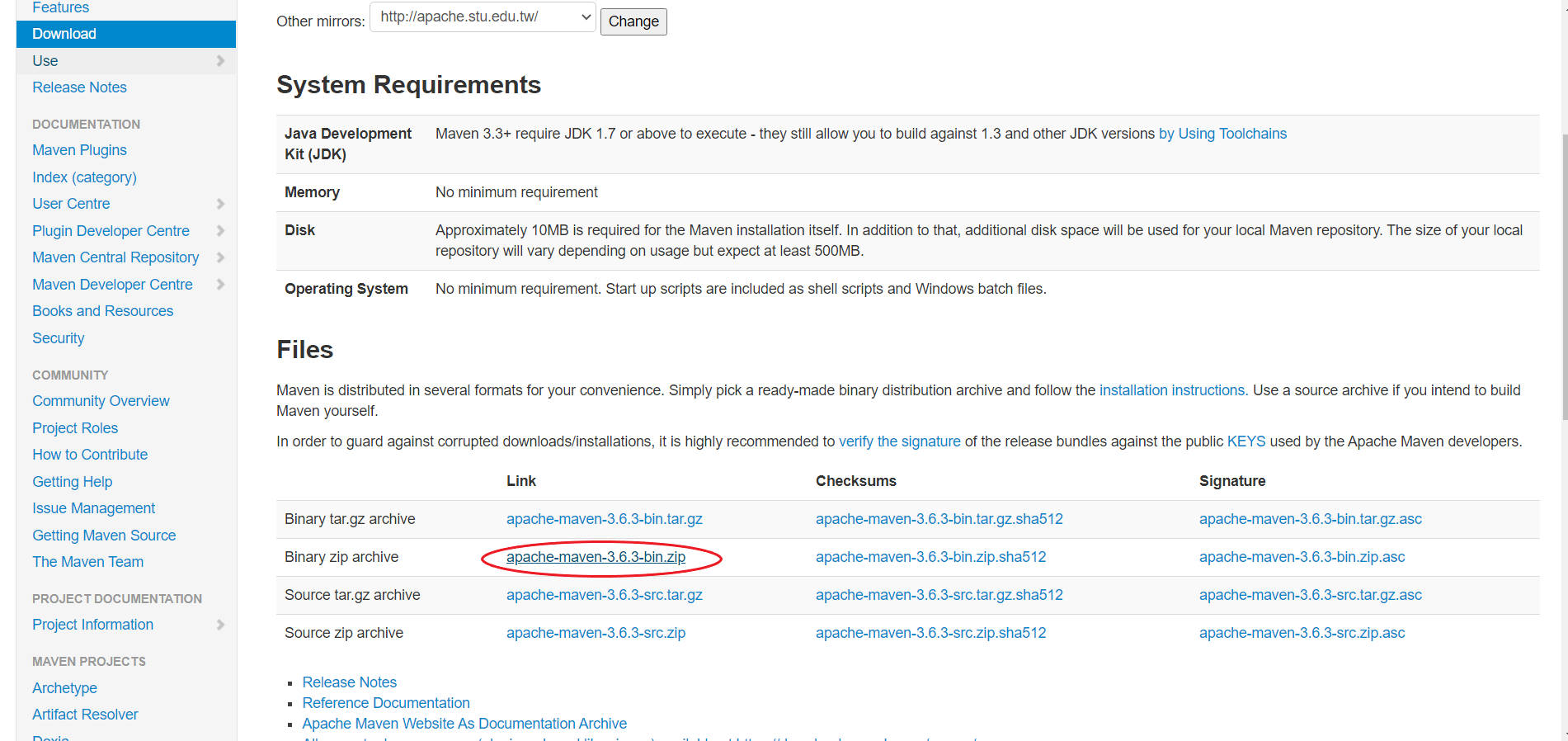
到 http://maven.apache.org/download.cgi 網站下載 Maven,點擊紅圈處
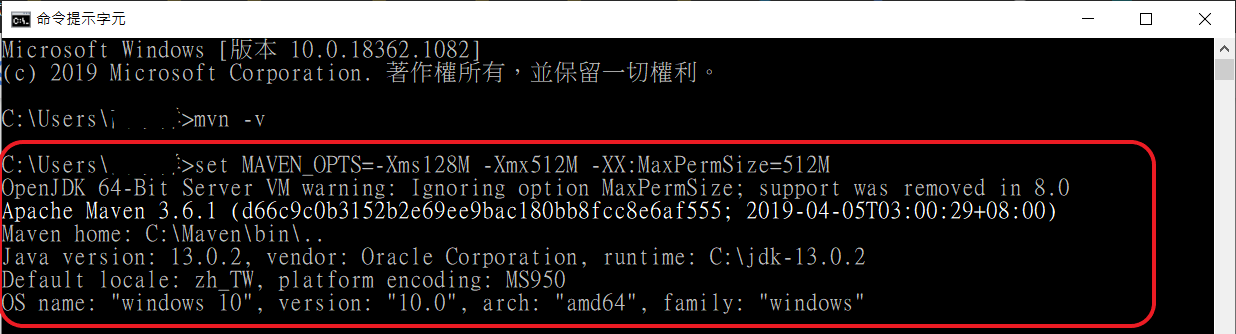
,下載完後解壓縮。盡量不要亂放,路近不要有中文或空白,然後就跟安裝 JDK 一樣要去設系統變數設定路徑,指到 bin 資料夾裡即可。


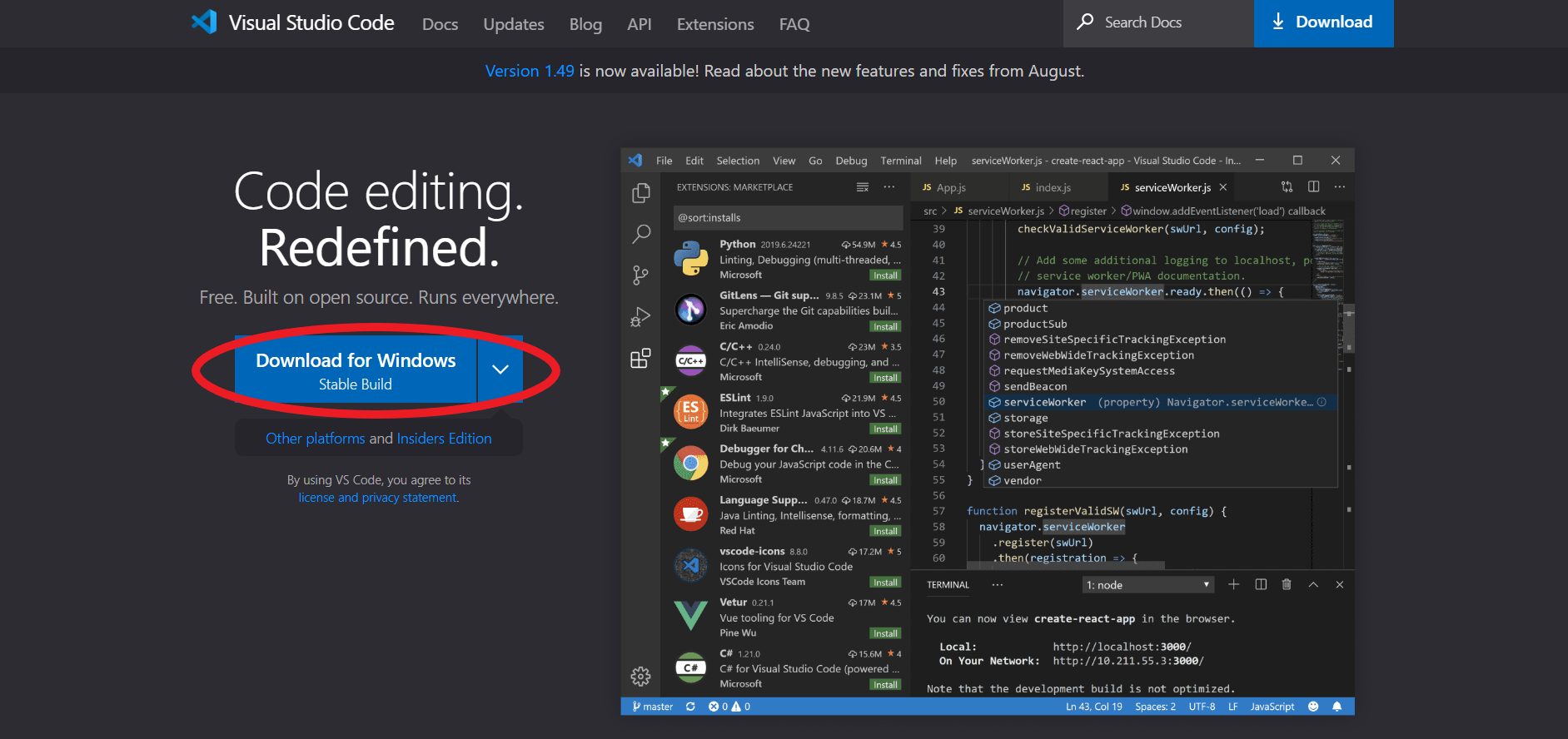
三、安裝 VS Code
到這個 https://code.visualstudio.com/ 下載 VS Code,然後接下來你就會了

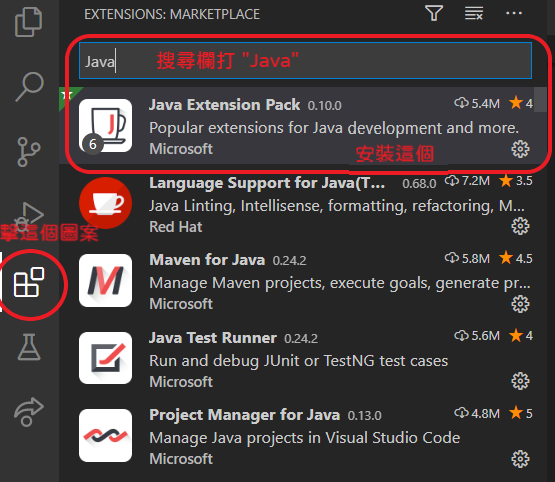
四、安裝 VS Code Java 套件
VS Code 提供非常多種程式語言的編輯介面,所以它有提供許多外掛工使用者下載,而 Java 也是在這其中,所以將紅圈框起來安裝起來。安裝完後記得要重開 VS Code!

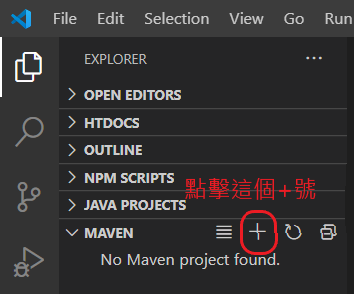
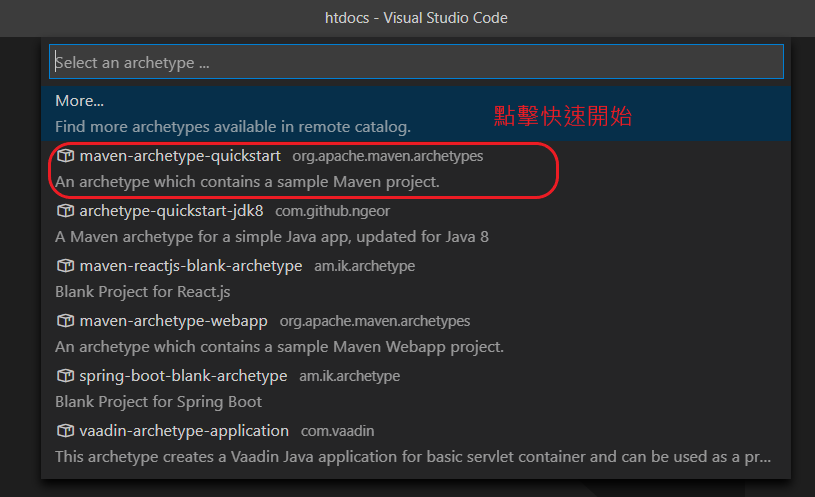
五、建立第一個 Maven 專案
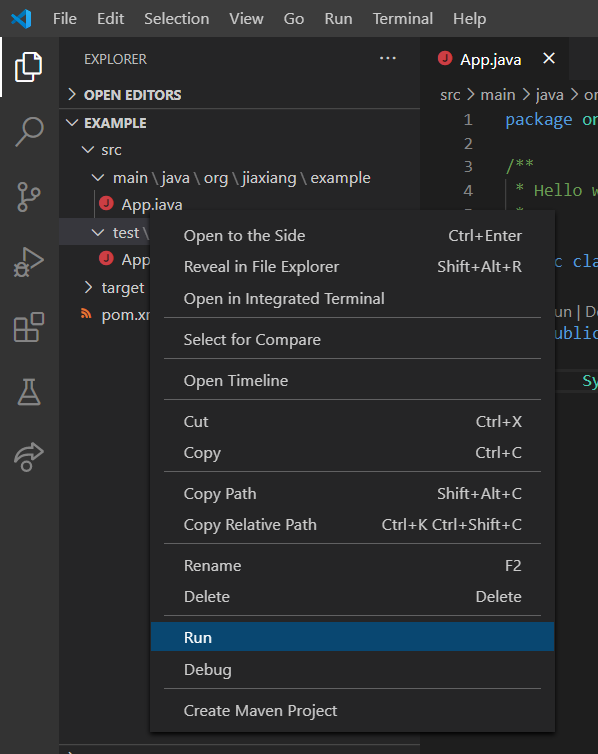
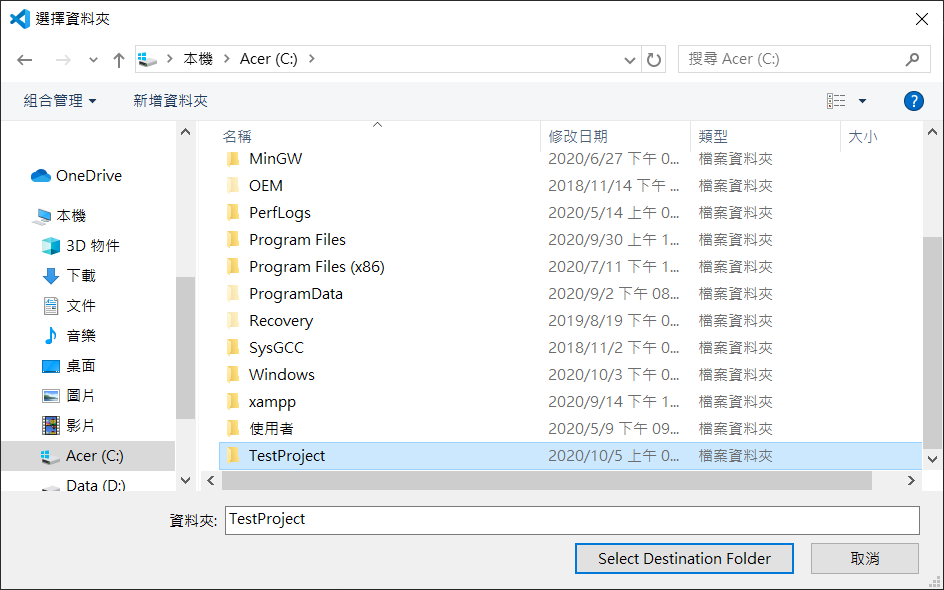
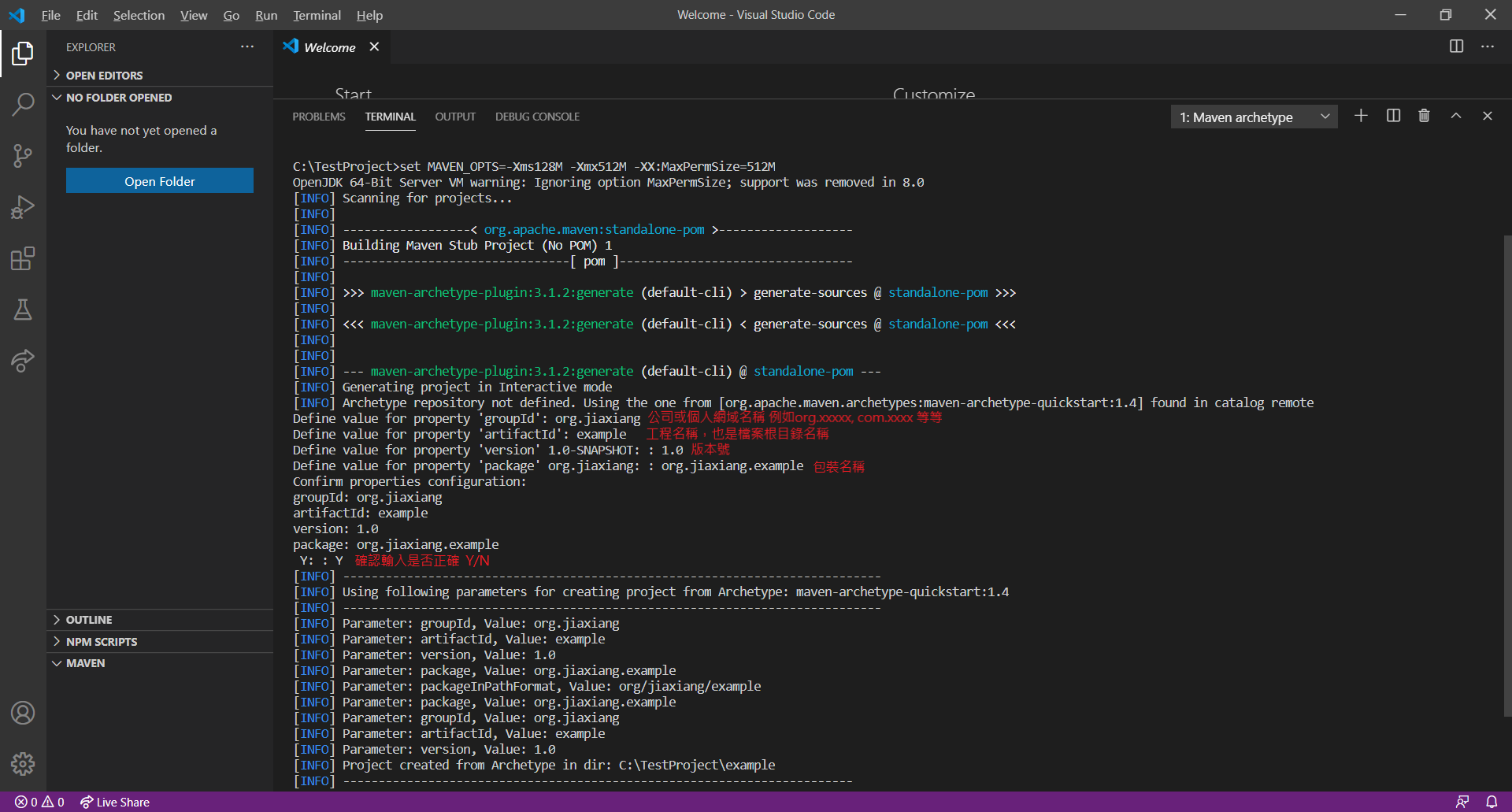
點擊 VS Code 左下角的 Maven,旁邊有個+號。






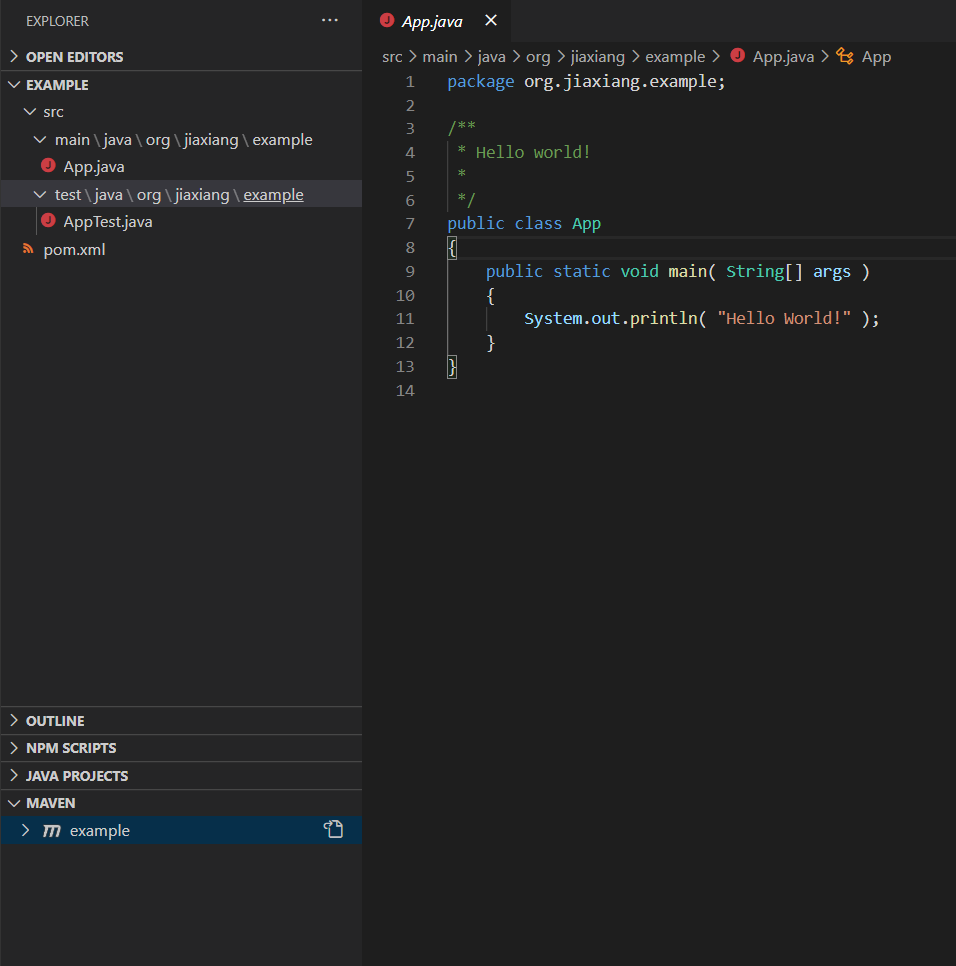
//裡面的檔案結構長這樣
project 目錄
├src [程式碼目錄]
│ │
│ ├main [主要目錄]
│ │ │
│ │ ├java [java程式目錄]
│ │ │ │
│ │ │ └[org.jiaxiang.example....程式套件目錄]
│ │ │
│ │ └resources [資源目錄,這個要自己建資料夾]
│ │ │
│ │ └[各種資源(設定)檔...]
│ │
│ └test [測試相關目錄]
│ │
│ ├java [Java測試程式目錄]
│ │ │
│ │ └[...]
│ │
│ └resources [測試資源目錄…]
│
└target [最終打包與處理後的檔案]